
Master Web Development And Build Stunning Websites Like a Pro
- Jelena Janic
- Web Development
- 27 Dec, 2024
Are you ready to level up your web development skills and create professional websites that wow your audience? This guide is your roadmap to mastering the art and science of web development, whether you’re starting from scratch or sharpening your expertise.
Packed with easy-to-follow instructions, pro tips, and real-world examples, this guide will teach you everything from the basics of HTML and CSS to advanced JavaScript and responsive design techniques. By the end, you’ll be equipped to build websites that not only look great but perform flawlessly.
Let’s dive in and unlock your potential as a web development rockstar!
Why Web Development Skills Are Vital Today
In a digital-first world, web development is the backbone of online presence. Businesses, influencers, and organizations rely on websites to connect, sell, and grow. Mastering this skill opens up endless career opportunities—whether as a freelancer, agency pro, or startup founder.
Mastering the Foundations: HTML and CSS
Start your journey with the essentials:
- HTML (HyperText Markup Language): Structures your website’s content.
- CSS (Cascading Style Sheets): Adds style and layout, transforming a skeleton into a polished masterpiece.
These two languages form the base of everything you’ll build.
JavaScript: The Heart of Interaction
JavaScript brings websites to life. From animations to form validation, it powers interactivity. As you grow, you’ll encounter tools like React and Vue that take JavaScript to the next level, enabling you to build dynamic and responsive applications.
Front-End vs. Back-End: What’s the Difference?
- Front-End: The visual side users interact with, requiring skills in HTML, CSS, JavaScript, and design frameworks.
- Back-End: The behind-the-scenes work, like databases and servers, using languages like PHP, Python, or Node.js.
Knowing both makes you a versatile full-stack developer.
Tools Every Developer Should Use
Equip yourself with these must-haves:
- Code Editors: Visual Studio Code, Sublime Text
- Version Control: Git and GitHub
- Debugging Tools: Browser DevTools
- Learning Resources: MDN Web Docs, FreeCodeCamp
The right tools make all the difference.
Steps to Become a Web Development Pro
- Learn HTML, CSS, and JavaScript.
- Build projects—hands-on experience is key.
- Master responsive design for mobile-friendly sites.
- Explore frameworks like React or Angular.
- Understand back-end basics and APIs.
- Keep learning—web development evolves fast.
Build Professional Websites the Right Way
- Plan First: Wireframes and clear goals save headaches later.
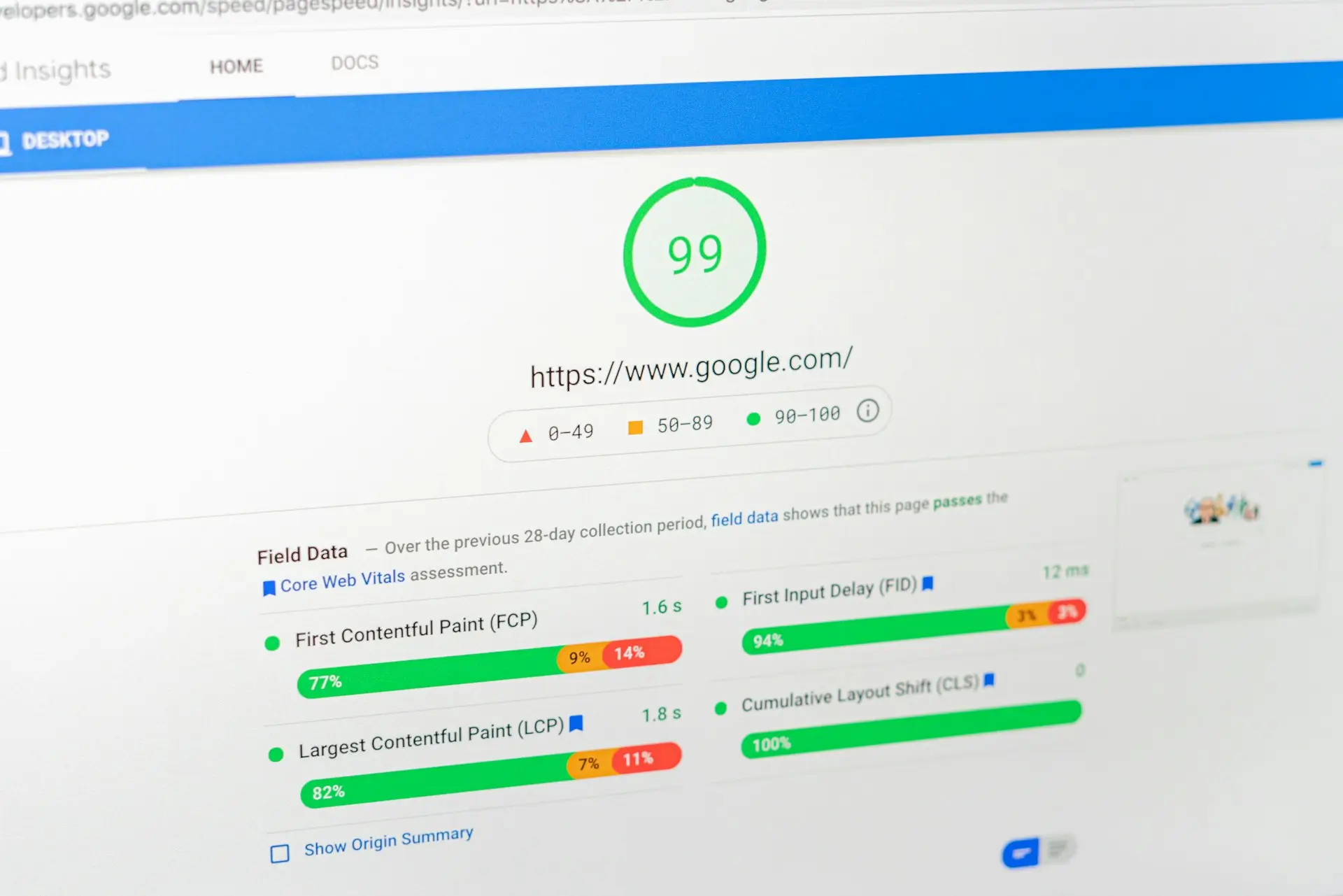
- Focus on Performance: Optimize images, use clean code, and compress assets.
- Ensure Accessibility: Design for everyone, including those with disabilities.
- SEO Matters: Create content and structure search engines will love.
Overcoming Web Development Challenges
- Browser Issues: Test on multiple browsers and devices.
- Performance Glitches: Compress assets and leverage caching.
- Security Risks: Use HTTPS, validate inputs, and stay vigilant.
- Keeping Up: Dedicate time to learn new tools and trends.
Your Next Steps
The web development journey is a mix of creativity, technical skill, and continuous learning. Apply these lessons, build projects, and never stop exploring. The websites you create could change businesses—and maybe even the world.
"The only way to do great work is to love what you do." – Steve Jobs